Sei mai stato in un negozio di vendita al dettaglio totalmente inadeguato? Non vedi né il registro di cassa né qualcuno che possa aiutarti, i vestiti sono ovunque, sai che vuoi una giacca ma non hai idea di dove iniziare.
È frustrante e, a dirla tutta, ti fa venire voglia di non tornarci mai più.
Un negozio e-Commerce progettato miseramente è esattamente la stessa cosa.
Ce ne sono alcuni che mancano talmente tanto di struttura che l’utente non sa cos’è realmente in vendita, col risultato che, confuso e sconvolto, cambierà subito negozio per recarsi in un altro con un design migliore.
Il design di un e-Commerce non deve confondere il cliente, ma aiutarlo.
Che sia per cercare un prodotto o controllare quanto esso sia perfetto, il design è fatto per aiutare! Dovrebbe guidarlo nel “viaggio d’acquisto” per far sì che da visitatore diventi cliente.
Un design inadeguato fa perdere i clienti, un buon design li fa aumentare.
Questi 6 consigli non sono solo per rendere il tuo negozio online accattivante e produttivo, ma anche per aiutarti a incrementare le conversioni.
1) Grandi immagini
Esse stanno diventando un must per i negozi e-Commerce per una buona ragione: aumentano le conversioni. Sono un ottimo modo per mettere in mostra il tuo prodotto in quanto il cliente può vederne tutti i dettagli.
Secondo uno studio condotto dal Remove The Background, il 75% degli utenti giudica la qualità delle immagini come la caratteristica più importante dello shopping online.
Ci sono stati anche altri innumerevoli studi, i quali mostrano che le grandi immagini portano molte più conversioni rispetto a quei negozi che ne hanno di più piccole.
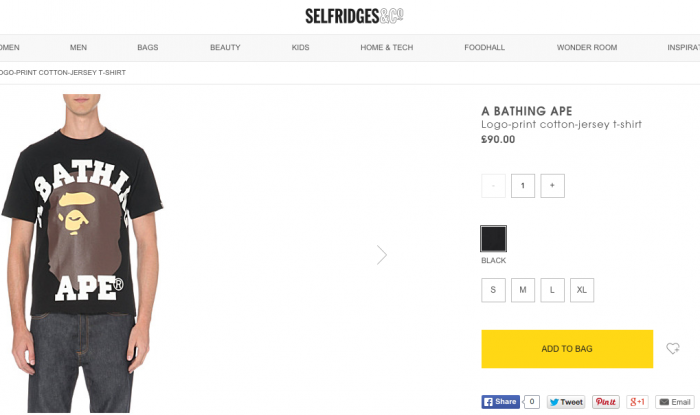
2) Aggiungi al carrello

Il pulsante del “aggiungi al carrello”, anche se pensi che sia solo un pulsante, è davvero molto più di questo. È IL pulsante che determinerà l’aggiunta o meno di un prodotto nel carrello.
Assicurati sempre che sia visibile e di un colore che faccia a pendant con l’estetica del tuo sito. Usare un colore diverso solo per l’aggiungi al carrello è un ottimo modo per farlo spiccare, così un potenziale cliente non dovrà barcollare nel buio per poter aggiungere qualcosa al proprio carrello!
Esiste un test molto semplice per vedere se il tuo funziona bene. Si chiama “test degli occhi assottigliati”.
Tutto ciò che dovrai fare è di assottigliare al massimo gli occhi e se riuscirai a identificare immediatamente l’aggiungi al carrello, vuol dire che l’hai progettato bene.
Selfridges ha un design estremamente ridotto all’osso e utilizza alcuni colori solo per il tasto “add to bag” (aggiungi al sacco).

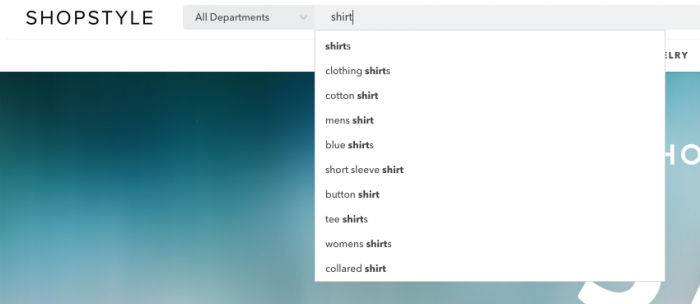
3) Funzione dell’auto-completamento
La casella di ricerca è un’importante caratteristica per un negozio e-Commerce, specialmente se vendi tantissimi prodotti. È un metodo grandioso per incrementare conversioni, in quanto aiuta i clienti a trovare subito ciò che cercano.
A volte i visitatori non utilizzano le giuste parole chiave nella ricerca e i risultati potrebbero essere o un lungo elenco di prodotti presenti nel negozio o dei prodotti sbagliati.
Garbage in, garbage out, giusto?
Per risolvere questo problema, aggiungi la funzione dell’auto-completamento nella tua casella di ricerca.
Essa mostra la corrispondenza più vicina a quel poco che ha già scritto l’utente. Inoltre non ci sarà più bisogno di caricare la pagina dei risultati perché li mostrerà subito.
Se il tuo negozio ha ciò di cui una persona ha bisogno, apparirà automaticamente nella casella di ricerca, così l’utente potrà facilmente raggiungere il prodotto cliccando sulla combinazione data.
Oppure, se non compare nessuna combinazione, i filtri della ricerca la correggeranno.
L’auto-completamento funziona talmente bene che secondo il Baymard, l’82% dei grandi siti e-Commerce lo utilizza nelle ricerche.
ShopStyle dispone di una grandiosa funzione di auto-completamento ed è stata inserita nella lista dei negozi che hanno i migliori tipi di ricerca per prodotti.

4) Quick Product Preview
Si tratta di uno strumento che permette ai visitatori di vedere i dettagli del prodotto, sulla pagina corrispondente, nel carrello o in qualsiasi altra parte, senza il bisogno di aggiornare la pagina. I dettagli vengono mostrati in una finestra pop-up sulla pagina in cui si trova l’utente.
La Quick View riduce drasticamente il tempo che impiegherebbero i clienti nel cercare il giusto prodotto eliminando i caricamenti superflui della pagina, anche se personalmente non sono un grande fan di questa tattica).
I clienti non hanno bisogno di cliccare su tanti prodotti per poi ritornare ai risultati della ricerca o alla pagina delle categorie.
American Eagle utilizza Quick View sul suo sito. Per inserire al meglio tutti i dettagli del prodotto nel pop-up, dispongono di più schede.
5) Video
Uno dei migliori design di tendenza per il 2015 sarà il video. Lo abbiamo visto avanzare lentamente nei siti e-Commerce nel corso dell’anno passato.
I video aumentano le conversioni in quanto fanno rimanere incollati gli utenti allo schermo. Molti negozi e-Commerce dispongono di una sorta di video sulla loro homepage in quanto cattura immediatamente l’attenzione del visitatore.
Negozi come Folks Verona e Boosted Boards ne sono dei perfetti esempi.
Ultimamente iniziamo anche a vedere dei video sulla pagina del prodotto in modo da mostrarlo al meglio.
Asos è un negozio e-Commerce che fa un ottimo lavoro con questo tipo di video, il quale mostra una modella che sfila indossando quel particolare outfit.
In questo esempio puoi vederne il naturale movimento e come brilla quando la modella cammina, cose che non riusciresti a capire da una semplice immagine.
Se vuoi iniziare video professionali, ti consiglio di seguire la serie gratuita di Video Explosion.
6) Volti
È provato che i volti umani aumentino i tassi di conversione. L’impatto che hanno su di noi è sorprendente. Infatti, guardando il viso di un bambino si accendono subito nel nostro cervello i comandi emozionali.

Ci sono delle caratteristiche fisiche che determinano quanto possa apparire affidabile una persona.
L’apparenza è fondamentale in questo campo.
Con un viso affidabile nel tuo negozio e-Commerce, sarai sicuramente in grado di migliorare le conversioni.
Ecco alcune ragioni per cui dovresti usarle:
- Cattura la tua attenzione
- Trasmette fiducia
- Aiuta i visitatori a relazionarsi col sito
- Guida l’attenzione del visitatore
- Gerarchia visiva
La gerarchia visiva riguarda la disposizione degli elementi in ordine di importanza. Dato che i nostri occhi esaminano e danno un senso a tutto ciò che vedono, è importante focalizzarsi su una cosa per volta.
Ciò su cui si sta concentrando il mercato oggi è l’utilizzo di grandi immagini che appaiano una alla volta quando scrolli la pagina.
Un sito che sta facendo un ottimo lavoro con la gerarchia visiva è, di nuovo, Selfridges. Come scrolli la pagina, non vieni bombardato da una valanga di informazioni.
Il design è semplice e i tuoi occhi vengono subito indirizzati a ciò che vuoi leggere.
Ha elencato, quindi, in ordine di importanza, cosa gli utenti vogliono leggere. Al momento, il loro “denim manifesto” è la cosa più importante, dato che si trova al primo posto della gerarchia visiva.
Conclusione
È facile per noi dimenticare lo scopo di un buon design. Se non stai facendo lo stesso per il tuo design, è giunto il momento di cambiare le cose.