Attraverso sperimentazione e ripetizione, abbiamo scoperto che includere immagini, quando si condivide qualcosa sui social media, aumenta il coinvolgimento a livello esponenziale.
Più click, condivisioni, risposte e favoriti.
In un esperimento, su Twitter, i re-tweet da soli sono aumentati più del doppio per gli aggiornamenti con immagini paragonati a quelli senza.
Usare immagini nei post sui social media è una cosa veramente valevole da provare su i tuoi profili.
Come piccolo imprenditore o parte di un team di marketing, è una cosa che riesci a fare da solo?
Nel nostro team e per i nostri partner dell’Infomarketing Project creiamo noi stessi tutte le immagini per le condivisioni dei nostri post sui blog e social media, senza bisogno di un aiuto esterno.
Ci aiutiamo, e possiamo contare, su un gruppo di fantastici strumenti e risorse per portare a termine questo lavoro, e sarò felice di condividere con te quelli che usiamo, e anche altri che abbiamo trovato utili o interessanti.
Strumenti per creare immagini per i social media

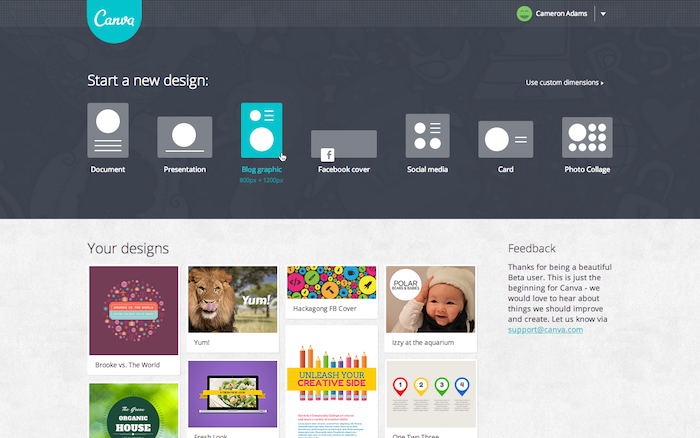
1. Canva – un programma di design completo per i non-designer

Probabilmente il nostro programma più usato è Canva che fa del creare immagini un lavoro facile (specialmente per i non designer) con i suoi schemi preimpostati, grandezza delle immagini personalizzabili per ogni canale mediatico, interfaccia drag e drop, bei font, e tanto altro.
Molte delle immagini originali che vedi condivise sui nostri account dei social network sono state fatte usando Canva.
Suggerimento: se sai le esatte dimensioni dell’immagine che vuoi, crea una misura di immagine personalizzata prima di cliccare su uno qualsiasi degli schemi preimpostati.
Ulteriori programmi per le immagini:
C’è anche un plugin per WordPress per integrare Canva con il tuo blog.
2. Skitch – programma per catturare screenshot e annotazioni

Il programma cattura screenshot che prediligiamo di più, Skitch, compare sullo schermo componendo una scorciatoia sulla tastiera (Cmd + Shift + 5 sui Mac); fatto questo puoi cliccarlo e trascinarlo sopra l’area che vuoi tagliare.
Continuiamo ad usare questo programma per il fantastico e facile servizio che offre per le annotazioni. Puoi cerchiare cose, indicare cose, offuscare l’oggetto preso in considerazione, e aggiungere un testo con solo un paio di veloci click. Skitch, un prodotto di Evernote, ti permette di salvare tutti gli screenshot in una cartella Evernote di tua scelta.
Suggerimento: usa l’offuscamento ogni volta che vuoi condividere un’immagine con il tuo indirizzo email o dettagli personali.
Ulteriori programmi per gli screenshot:
- Jing fa anche video
- Clipular (una delle molte utili estensioni browser)
- Keyboard shortcuts
3. CloudApp – veloce e facile screencast GIFs
Usiamo moltissimo questo programma per il nostro sistema di condivisione immagini.
CloudApp ti lascia salvare immagini online, e ti dà la possibilità di trovarle velocemente per una condivisione rapida. La loro nuova applicazione Mac, in download gratuito, predispone perfino di caratteristiche più avanzate come gli screenshot o creazione GIF.
Con l’applicazione aperta, puoi premere Cmd + Shift + 6 per fare un video GIF di ogni cosa che fai sul tuo schermo.
Suggerimento: una volta che la creazione dell’immagine è finita, CloudApp può automaticamente mettere l’URL dell’immagine nella tua copia negli appunti dove potrai in un secondo tempo facilmente trovarla, incollarla e fare il download quando l’immagine è pronta.
Ulteriori programmi di GIF screenshot:
4. PowerPoint – programma facile di immagini (ma creato per altro)
I software di presentazione magari non sono la prima cosa che viene in mente quando si parla di creazione di immagini, eppure ci sono un ampio numero di designer amatoriali che traggono grande utilità dal loro uso per creare immagini usando gli schemi e strumenti usati in PowerPoint.
Pensa alle diapositive come immagini. E considera come sia facile editare le diapositive in PowerPoint. Puoi impostare le foto come background delle diapositive, aggiungere testi e colori, e posizionare simboli e disegni.
Quando hai salvato la diapositiva in PowerPoint, scegli di salvarla come immagine, e hai finito.
Ulteriori programmi con funzionalità complete per l’editing delle immagini:
- Keynote – alternativa di PowerPoint per Mac
- Google Drive – Presentations – la strumento di presentazione basata sul Cloud di Google
- Photoshop
- GIMP – fonte libera e non a pagamento per l’edit di foto che più si avvicina a Photoshop sulla quale puoi mettere mano
- Pixelmator
- CameraBag
- Picasa
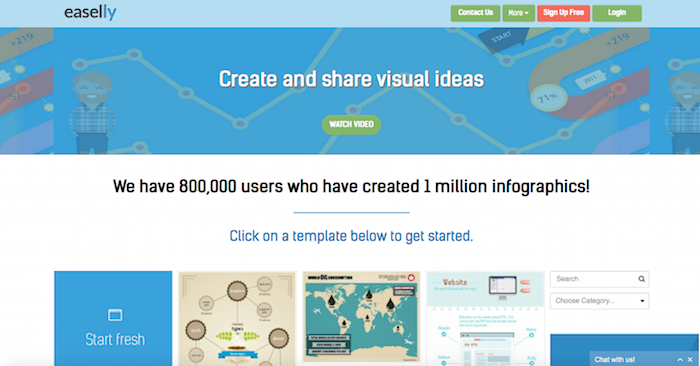
5. Easel.ly – creazioni infografiche Drag e Drop

I layout interattivi di Easel.ly ti permettono di incorporare grafici, foto e molto altro. Puoi iniziare con uno schema base preconfezionato (e dopo personalizzarlo) o puoi costruire una intera infografica con le tue mani senza schemi base, come preferisci.
Easel.ly è composto da un grande numero di icone, forme, e oggetti con le quali puoi fare drag e drop (trascinare e rilasciare) e che puoi editare.
Ulteriori programmi per creazioni infografiche:
- Infogr.am – ti permette di incorporare video, mappe, grafici e molto altro nel tuo infografico
- Visual.ly – ti permette di metterti in contatto con designer professionisti che ti possono aiutare con il tuo progetto
- Piktochart
6. Share as Image – Crea immagini per i Twitter, Facebook Instagram e Pinterest
Share as Image è uno strumento che il mio team usa quasi giornamente per far si che le immagini condivise sui nostri canali social siano fantastiche ma allo stesso tempo professionali e più cool possibili.
E’ uno strumento freemium, alcune feature sono a pagamento, ma per essere sinceri, se calcoli quanto tempo e soldi investi per fare questo piccolo lavoretto, non stiamo poi parlando di cifre troppo esagerate.
7. Placeit – Integra il tuo sito web o applicazione dentro cool stock foto

Per creare belle immagini rappresentative per la tua home page, blog, app o servizio, Placeit ti fornisce integrazioni ben fatte del tuo indirizzo web con la loro galleria fotografica e video.
Scegli uno sfondo dalla libreria Placeit, carica uno screenshot o dai a Placeit un URL da utilizzare dove inserire il tuo sito.
Placeit fa il resto. Puoi scaricare o incorporare la tua nuova creazione ovunque tu voglia.
Suggerimenti: l’opzione video interattivo su Placeit incorporerà il tuo completo sito web nella finestra, e tutti gli utenti potranno scorrere sul sito come se stessero visitando la pagina nel loro browser.
Questo è un servizio a mio avviso troppo costoso, ma per una landing page sono soldi spesi molto bene 😉 .
8. Social Image Resizer Tool – misure di immagine ideali per ogni social
Ci sono molte misure e diversi rapporti di grandezza che funzionano sui differenti social network. Le foto su Twitter risultano meglio con rapporti 2:1.
Facebook preferisce immagini più quadrate. Pinterest e Google + invece amano immagini verticali.
Puoi riuscire a districarti in tutti questi diversi formati usando uno strumento come Social Image Resizer. Carica l’immagine desiderata, dopo scegli da un menù a finestrella una delle opzioni nella lista cliccando su uno dei diversi social network.
Puoi ridimensionare l’area selezionata e renderla ottimale.
Questi sono i social network che il programma supporta:
- Google +
- Youtube
Suggerimento: puoi cliccare e trascinare per creare una misura di immagine personalizzata. Resizer ti informa delle nuove dimensioni da te create quando ti muovi e ridimensioni i bordi.
Opzioni aggiuntive per creare immagini ideali per i differenti social network:
- Social Media Image Maker
- SizzlePig
- Timeline Slicer – strumento Facebook per le immagini e profili
9. Smush.it – Ottimizzatore di immagini a grandezza file e caricamento rapido
Usiamo molte immagini grandi sui post dei nostri blog e sui social media. Uno strumento come Smush.it. ci viene davvero utile.
Scegli un file, e il plugin comprimerà l’immagine in una misura più ottimale. Questa immagine ottimale si carica più velocemente sulla pagina e permetterà anche di caricarla e condividerla più velocemente sui social media.
Opzioni di programmi aggiuntivi per l’ottimizzazione e compressione:
10. Recite – crea immagini da citazioni
Alcuni dei nostri contenuti suggeriti più condivisi, e i nostri update più popolari sui social media, sono le citazioni.
Puoi portare le citazioni ad un livello superiore creando immagini con la citazione in sovraimpressione.
Su Recite, scrivi semplicemente la tua citazione nell’editor sulla pagina principale, e scegli un layout dalla lunga lista di possibilità.
Programmi aggiuntivi per creare immagini da un testo sono:
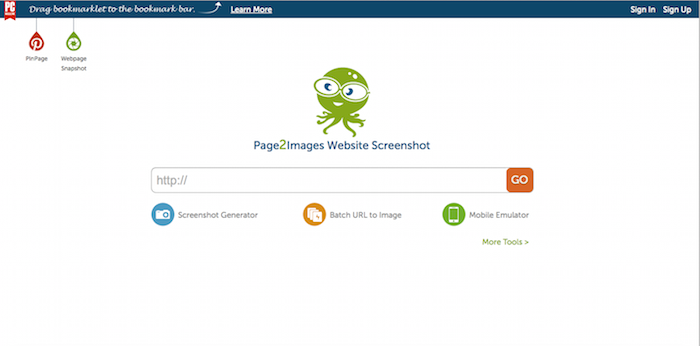
11. Page2Images – screenshot di una pagina web completa

Se ti è mai capitato di vedere un design web che veramente ti ha colpito (e ti capita di avere una bacheca di web design su Pinterest, o condividi questo tipo di cosa con i tuoi follower spesso), sarebbe sicuramente fantastico essere in grado di poter fare uno screenshot di tutta pagina in un solo click.
Vai su Page2Images, un utile strumento che ti permette di prendere figure a tutto schermo di una pagina web e ti lascia facilmente scaricarle o aggiungerle a Pinterest.
Ci sono un paio di bookmarket che puoi installare cliccando e trascinando i link nella tua barra dei preferiti.
Un bookmarklet ti porta direttamente a Pinterest, e l’altro fa lo screenshot della pagina e la rende immagine da scaricare.
12. Photovisi – creatore di collage

I collage di immagini sono un grande business per Instagram, e hanno trovato pure fama su Twitter e Facebook.
Gli ultimi due social network hanno già i loro programmi per il collage. Se vuoi più controllo su come sono fatti i tuoi collage, un programma come Photovisi è quello che ti ci vuole.
Ci sono molti divertenti stili dai quali scegliere, e puoi personalizzare non solo le foto che usi, ma anche il testo, gli sfondi, i grafici che desideri aggiungere al collage.
Ulteriori programmi per la creazione di collage:
13. Over – testo su foto
Abbiamo già affrontato l’argomento di come trasformare un testo in immagini.
Cosa ne dici di abbellire un immagine mettendoci un testo? L’applicazione Over ti permette di scegliere un’immagine sul tuo smartphone e personalizzarla con testo, stili di scrittura differenti, colori, e grandezza di tua scelta.
Qui un esempio preso dai feed di Over su Instagram:

Ulteriori programmi per aggiungere testo alle immagini:
14. Infogr.am – grafici
Quando scrivi post ricchi di dati sui blog, o articoli che sostengono ricerche, ti potresti trovare desideroso di condividere dati in forma di immagine.
Uno dei migliori strumenti che ho trovato per questo scopo è Infogr.am, che ti aiuta a creare infografiche e vanta pure di un programma editor davvero robusto per modificare grafici a proprio piacimento.
Puoi scegliere il tipo di grafico che desideri usare e dopo modificare le celle della tabella e i valori direttamente da Infogr.am.
Ulteriori programmi per la creazione di grafici:
- Google Drive
- Excel
15. Aviary – editing per le applicazioni mobili
Aviary era una applicazione molto popolare sul desktop, ed è disponibile anche per altre applicazioni (per esempio, MailChimp usa il programma di modificazione immagini fatto da Aviary).
C’è anche una comoda applicazione mobile per iOS e Android per aiutarti con la modifica delle immagini.
Ulteriori programmi per il design delle immagini sugli apparecchi mobili:
Risorse per creare immagini per i social media
16. Iconfinder – icone
![]()
Scopri l’icona perfetta da aggiungere alla tua immagine sui social media con Iconfinder.
Cerca per parola chiave, raffina la ricerca scegliendo il formato che vuoi, lo stile, la misura, e molto altro.
A parte le icone di qualità superiore e a pagamento, c’è un’ampia scelta di icone gratis.
17. Blurgrounds – semplici e belli sfondi sfocati
Un offerta di Inspiration Hunt, questo gruppo di 120 sfondi sfocati, da scaricare gratuitamente e usare, ha un ampia scelta di colori e stili.
18. Noun Project – Grande libreria di icone
La libreria di Noun Project contiene un numero incredibile di icone che rappresentano tonnellate di parole in lingua inglese. Con molte di esse disponibili da scaricare gratuitamente, il Noun Project fa dell’attribuzione una cosa facile e chiara.
19. Subtle Patterns – sfondi fantasiosi da scaricare gratuitamente
Questi sfondi con diverse fantasie sono intesi per siti web, ma mi piace utilizzarli anche quando ho bisogno di uno sfondo veloce.
Trova il tuo favorito e fai uno screenshot dell’anteprima di sfondo dal sito, caricala e aggiungila nel tuo programma di editor.
20. Pattern Library – sfondi divertenti gratis
Come Subtle Patterns, anche la Pattern Library è stata creata come prima cosa per i siti web. Puoi utilizzare anche qui lo stesso trucchetto che ho spiegato per il punto 19.
Fai uno screenshot e usalo nelle immagini che crei. La Pattern Library offre anteprime di sfondi con fantasie complete che rendono facile gli screenshot.
21. Colourlovers – palette di colori e fantasie dalle quali trarre ispirazione
Una delle risorse top per trovare colori. Qui puoi trovare ogni sfumatura, tinta, o colore . E la community ha messo questi fantastici colori all’interno di palette e fantasie.
22. Omnicore’s Social Media Cheat Sheet – Guida alle misure ottimali delle immagini
Una fonte veloce per trovare la giusta misura da usare in qualsiasi post sui social media, la guida Omnicore passa attraverso tutti i dettagli vitali, aggiornamenti, intestazioni, avatar, ecc e il team Omnicore aggiorna la grafica costantemente per stare al passo con i cambiamenti.
23. Pictacolous – crea una palette da qualsiasi immagine
Diciamo che sai l’immagine che andrai ad includere nella tua grafica, e che vorresti qualche suggerimento so quali colori usare per contorni, sfondi, testo e icone.
Carica la figura su Pictaculous e ti verrà data la risposta che cerchi. Il programma studia l’immagine caricata e ti suggerisce una palette di colori dalla quale puoi scegliere.
Extra: Immagini gratis
Potrai pure trovarti ad aver bisogno di immagini gratis. Ecco qualche link utile.
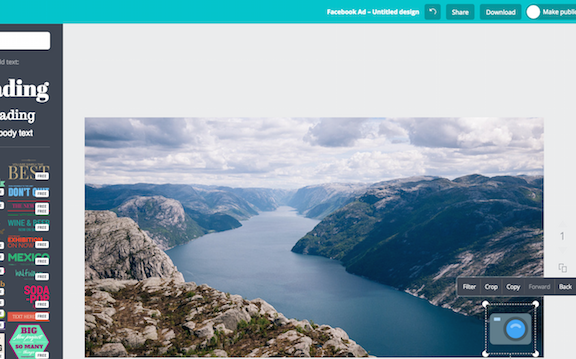
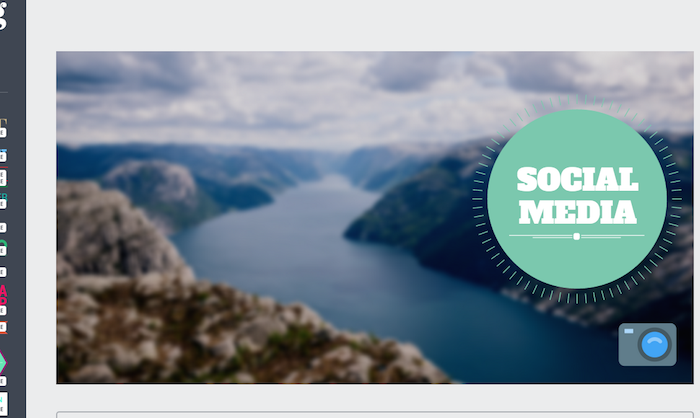
Come abbiamo fatto a fare l’immagine principale di questo post
Sarebbe di aiuto vedere un esempio di tutto quello di cui abbiamo parlato? L’immagine principale per questo post (guarda sopra) l’ho costruita da zero usando una manciata di strumenti elencati qui nel post.
Qui un piccolo sommario di come l’ho fatto:
1. Apri un nuovo design in Canva
Ho scelto il modello post di Facebook Ads. Questa è la proporzione ideale per le immagini di Facebook che permette di essere mostrata nei feed senza essere ritagliata.
Questa misura va anche bene per i post su Twitter.
Se fai spesso questo tipo di immagini puoi fare una copia di una vecchia immagine e poi lavorare su quel specifico modello su Canva.
2. Cerca in Icon Finder un icona che meglio rappresenti il post
Amo usare icone flat per questo tipo di cose, inizio con una parola chiave in Icon Finder e dopo raffino la ricerca selezionando stili flat.
Scarica la versione con la risoluzione più alta dell’icona che scegli in formato png.
3. Trascina l’icona scaricata dentro Canva e e posizionala nel tuo design.
Caricare icone in Canva è semplice, basta trascinare dal tuo desktop o cartella e mettere l’oggetto voluto nell’editor Canva.

Una volta che l’icona è stata caricata, puoi cliccare su di essa nel menù di sinistra, e ti si posizionerà automaticamente nel tuo design, ridimensionata e centrata sopra l’immagine.
4. Clicca sulle opzioni di griglia e seleziona la foto a grandezza intera.
Aggiungendola sul tuo design la farà automaticamente espandere alla grandezza del tuo design di base.
5. Trova uno sfondo sfocato da scaricare e aggiungilo al tuo design
Spesso miro a trovarne uno che abbia gli stessi colori dell’icona. Scarico l’immagine, dopo la carico in Canva.
Per aggiungerla come sfondo al tuo design puoi trascinarla e metterla nel modello di immagine a figura intera che hai aggiunto nello step sopra. Canva riconoscerà automaticamente che stai cercando di aggiungere uno sfondo.
6. Muovi l’immagine sullo sfondo
E’ tutta una questione di strati. Spostando il tuo sfondo farà si che la tua icona rimanga sopra e visibile.
7. Aggiungi il testo e personalizza
Dal menù di sinistra, seleziona i riquadri di testo. In questo esempio ne selezionerò 3.

Per fare un font in grassetto o centrato, o fare altre modifiche su esso, puoi cliccare su font sulla finestra di dialogo.
8. Scarica
Ultimo passo! Quando hai finito, clicca il tasto download o Link e troverai una finestra di dialogo per scaricare il tutto come immagine (si!) o pdf (ideale per condivisione di diapositive, presentazioni ed e-book).
Puoi anche condividere il link con un amico per collaborazioni o modifiche.

Ora tocca a te
Sono stato ispirato ad imparare molto riguardo il visual design, e ne devo ancora fare di strada! Sono grato per il grande numero di fantastici strumenti e programmi di design che ci sono online per creare immagini per i social media.
Quale è il tuo programma preferito di design per creare immagini per i social media?
Mi piacerebbe molto sentire quale usi!








Ottimo Stefan.
Per trovare immagini gratuite utilizzo Pixabay.
Mi piace molto anche il design del sito e mi piacerebbe sapere quale usi.
Vorrei sapere anche qual’è il plugin che avvisa gli utenti di un tuo nuovo articolo: a me è comparsa un’icona sul desktop che mi informava, l’ho cliccata e ho letto l’articolo. Bellissimo così.
Ciao
Quando ho bisogno di fare un post usa Flimbo, risponde alle esigenze ed è molto buono!